How To Change Words On A Website Using F12
December 24, 2021
Linas 50.
6min Read
How to Inspect Element on Chrome: Like shooting fish in a barrel Ways to Edit a Web Folio

If yous're a web programmer, you may demand to test things out on the wing as you communicate with your clients. Alternatively, you may need to share a screenshot, simply the webpage y'all're trying to capture contains your personal information.
The Inspect Element tool is helpful in both of these scenarios. It allows users to access the source code of a web page and manipulate its elements. Due to existence a built-in feature in all major browsers, both visitors and web developers can use this tool for debugging, testing, and keyword enquiry purposes.
This article volition show you how to admission Audit Element on Google Chrome. You will learn its various uses, including how to change or hide a page chemical element and inspect CSS classes.
Getting to Know the Elements Panel in Chrome
Audit Chemical element is a feature of Chrome Programmer Tools that allows you to inspect and change a page'south frontend web elements. With this tool, it's possible to modify the appearance and content of a web folio by editing its CSS and HTML files.
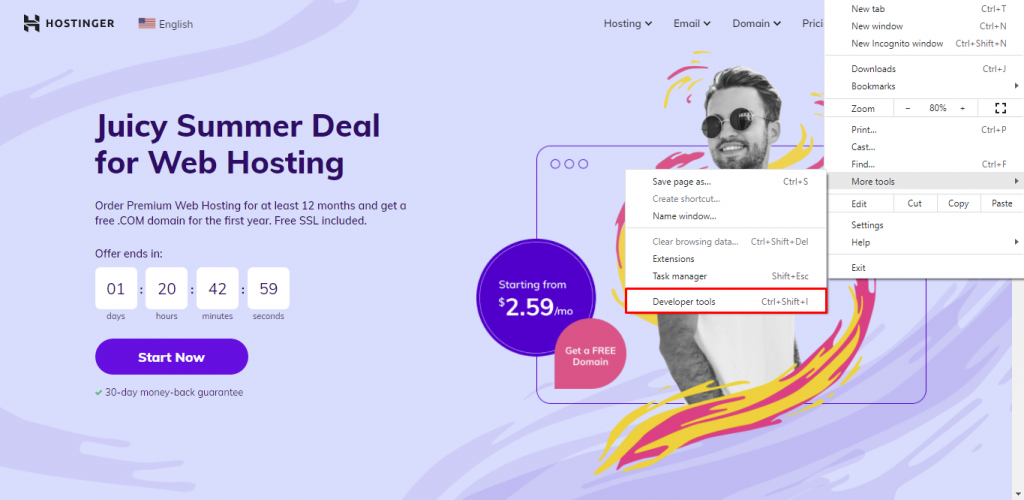
There are several ways to open the Developer Tools on Google Chrome. The first method is through the Menu. Click on the three vertical dots at the upper correct corner of the browser. And so, hover the cursor over More than Tools and click on Programmer Tools.
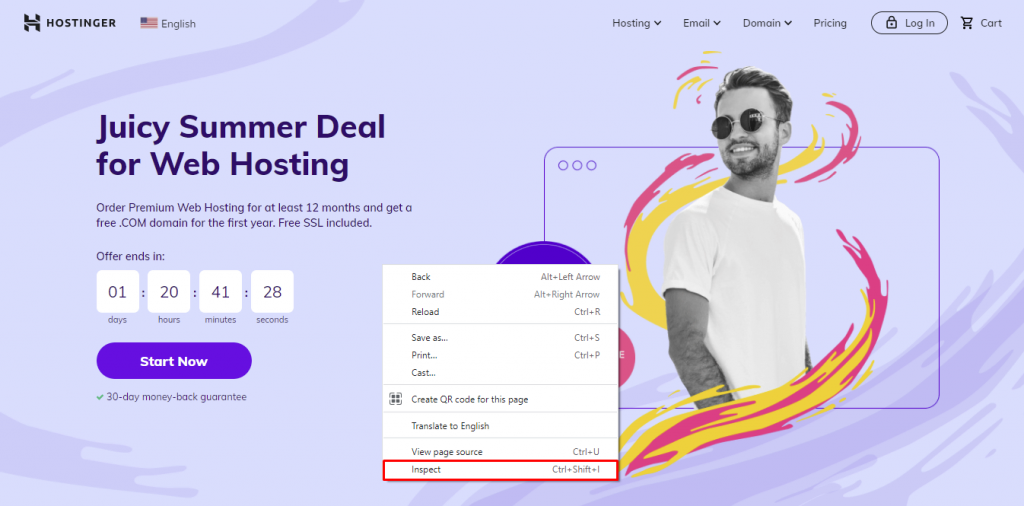
For faster access, right-click on a folio chemical element and select Inspect. Sometimes, the Inspect button may be greyed out. If this is the case, Windows and Linux users can press Ctrl+Shift+C, while macOS users tin can press Command+Shift+C to quickly access the Developer tools.
The Developer Tools panel comprises 3 main parts:
- Elements/DOM panel ‒ contains the page's Document Object Model (DOM) tree and gives y'all full access to the HTML source code. Information technology'southward usually located in the upper part of the Developer Tools.
- CSS panel ‒ lets you change the style rules of a web folio by changing, adding, or removing CSS properties. This panel is located in the middle role, correct nether Styles.
- Console ‒ shows what'due south new in developer tools. It'southward also used to run JavaScript. It appears in the lesser section of the Developer Tools.
Chrome Developer Tools also include other features, such every bit Source, Network, Application, Security, and more. This article will evidence you how to change page attributes using the Elements and CSS panels.
What Tin can You Practise With Chrome Programmer Tools?
The Inspect Element feature offers many benefits to spider web developers. Here are some things y'all can do with Elements and CSS panels:
- CSS live-editing ‒ allows you to see changes in real time equally you lot make edits in the CSS console.
- Layout testing ‒ lets you test unlike layouts of a website before making permanent changes to the lawmaking.
- Debug diagnostics ‒ helps check whether your site contains broken code.
- Temporary editing ‒ allows tweaking web folio elements for viewing on your browser.
Why Practice You Need to Inspect Web Elements?
If you're a spider web developer, yous can use Inspect Chemical element to modify the design of a site and encounter the changes live earlier implementing them permanently. Doing so saves time and makes communicating with clients more efficient.
Meanwhile, content writers may employ the Inspect Chemical element tool to omit sensitive information from a spider web page before taking a screenshot. This is quicker than using photograph editing software.
Having the ability to inspect elements as well helps digital marketers with their search engine optimization (SEO) efforts. Information technology can be used to gain insight into the competition'due south subconscious keywords.
Nowadays, most browsers have the Inspect Chemical element characteristic. However, this article volition teach you how to use it on Google Chrome.
Refer to our support page for tutorials on how to audit elements on other browsers like Mozilla Firefox, Opera, and Cyberspace Explorer.
Here's how to employ Inspect Element on Google Chrome:
- Open a website on Chrome. We will exist using Hostinger'due south homepage for this tutorial.
- Click on the three vertical dots on Chrome's top menu bar to open up the drop-downwards menu, and then select More tools -> Developer tools.

- Alternatively, use the keyboard shortcuts mentioned higher up or right-click on the spider web page and choose Inspect to admission the Developer tools apace.

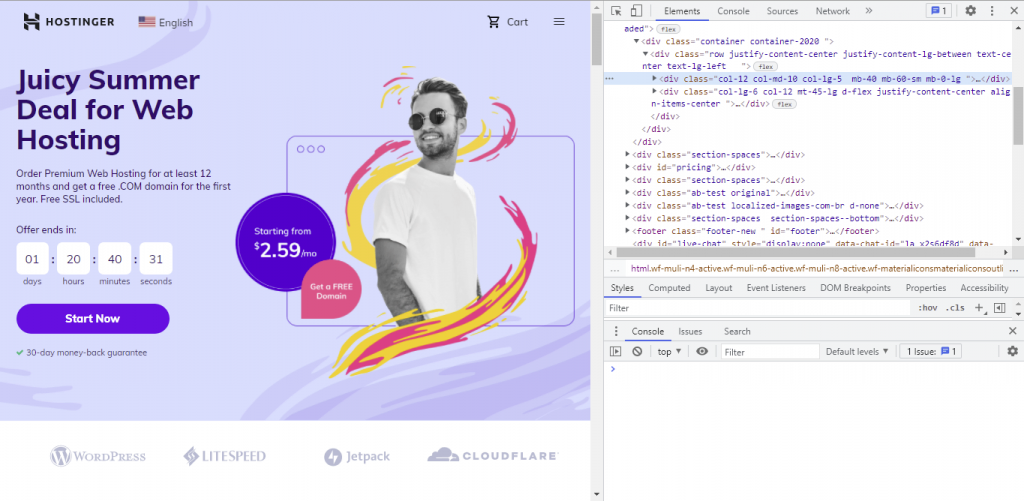
- Once the Elements panel appears on your browser window, you can brand changes to the page's source code. Resize the inspector box by dragging its corners for better readability.

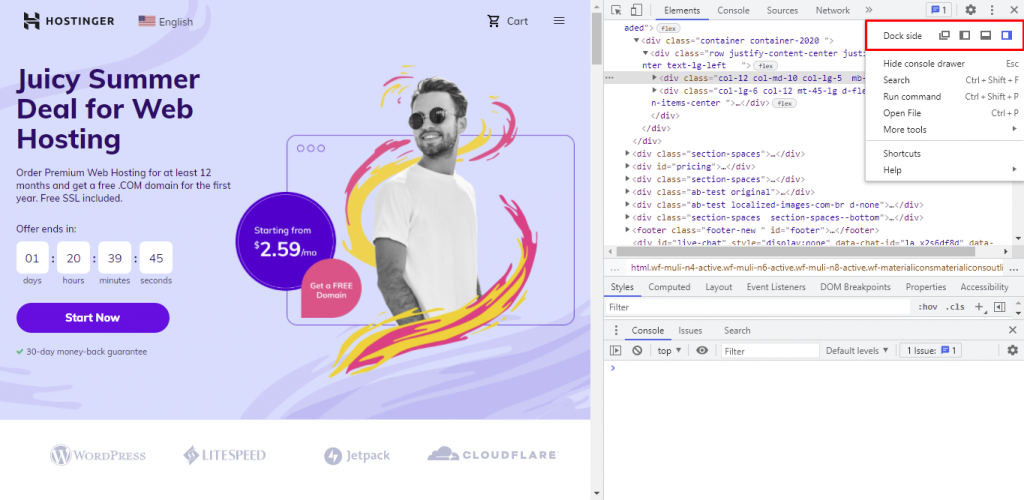
- Past default, the Developer tools will appear on the right side of the browser window. If you wish to change its location or move it to a carve up window, click on the three vertical dots at the upper right corner of the panel and choose the preferred Dock Side setting.

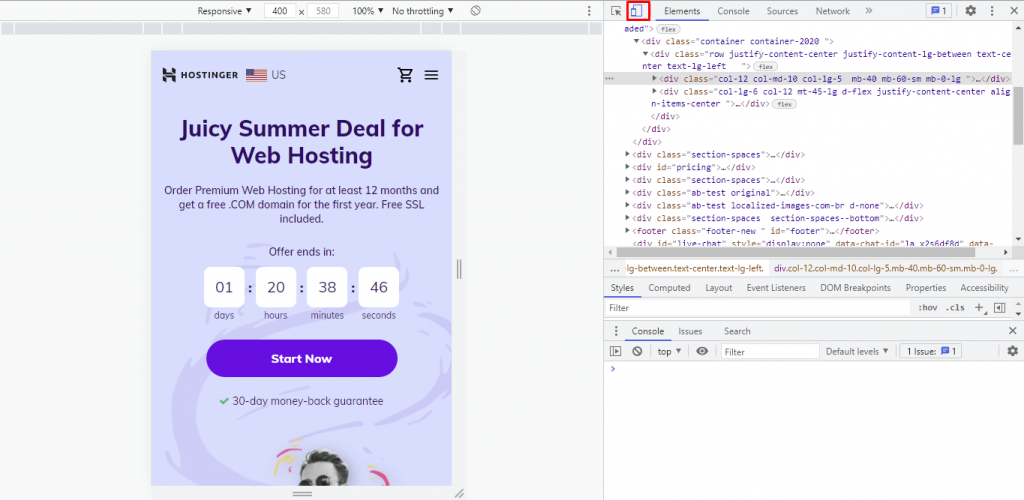
- To run across how the spider web page appears on mobile devices, click the Toggle device toolbar on the top left corner of the console. To a higher place the preview, you tin change the variables to test how the page performs under a different screen resolution or bandwidth throttling level.

Audit Element also lets users alter and delete or hide web elements likewise as inspect CSS classes. The following sections volition provide in-depth data on how to perform those actions.
Pro Tip
To inspect a specific element, correct-click on it and cull the Audit pick. The web inspector box will open and automatically highlight the source code of the selected element.
Change an Element
To change a page chemical element, you need to change the page's CSS or HTML source code. This way, you lot tin can edit the page text and its style elements, such as font weight, size, and colour.
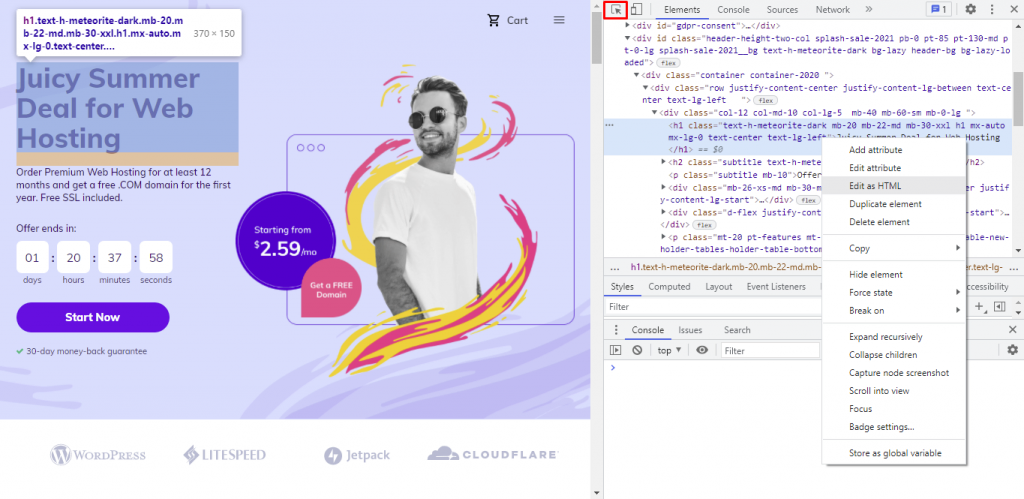
The DOM panel enables simple modification of the text. After opening the Elements box, use the Inspect characteristic ‒ the cursor icon at the pinnacle left of the panel ‒ to highlight the element whose source code yous want to alter. And so, right-click on the code highlighted within the DOM tree and select Edit as HTML.

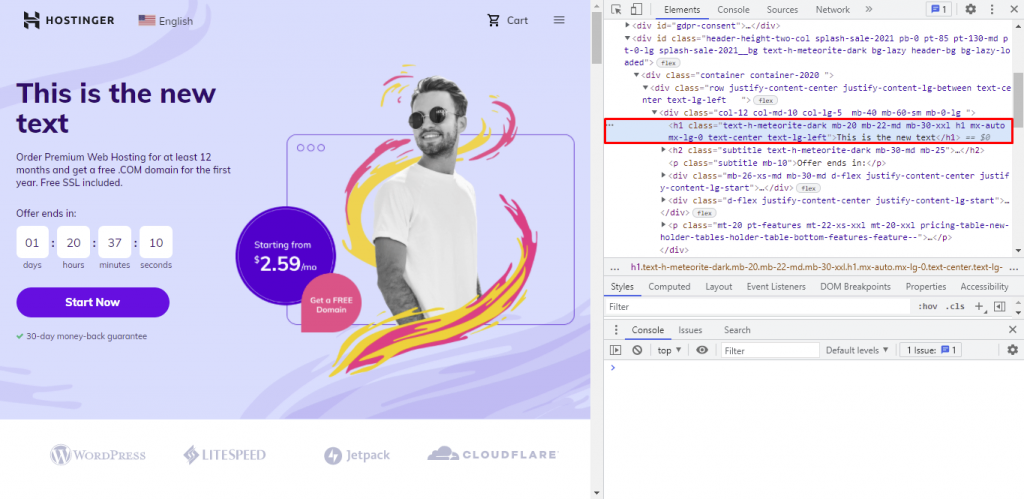
The editor box volition aggrandize, allowing you to modify the text. Deselect the element to preview the changes.
A quicker method involves double-clicking the text you desire to modify in the DOM console and replacing it. Text elements are usually encased in quotation marks.

Modifying the style of elements is similar, simply you'll need to use the CSS console.
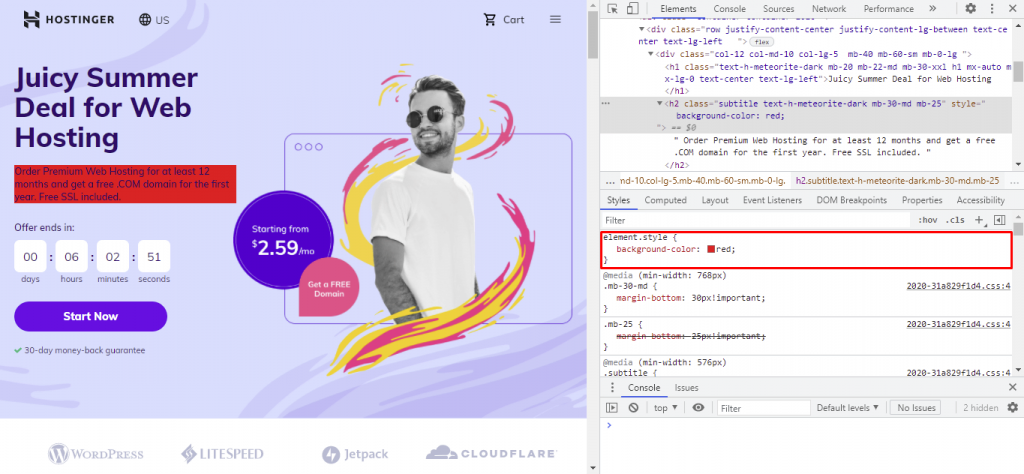
Use the Inspect tool to highlight an element. Then, click on the chemical element.fashion property in the upper part of the CSS panel and add the desired style declarations inside the curly brackets.
In the following example, we added a background color to a text block:

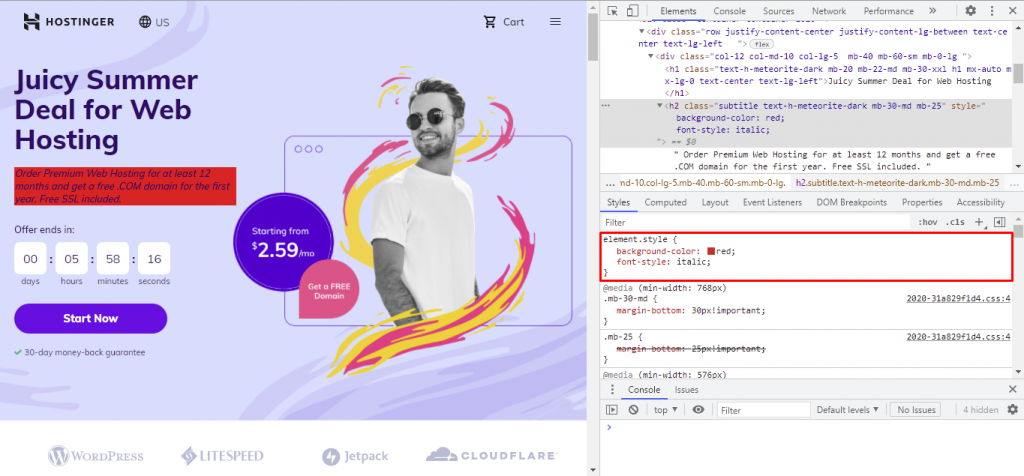
If you want to add some other way announcement, select the element.style property once more. The spider web inspector will add another empty line for y'all to fill.
Here, we added a 2d property that displays the text in italics:

Hovering over CSS properties in the CSS console will reveal a checkbox side by side to each of them. Uncheck it to omit any styles yous don't want displayed. Alternatively, yous tin can click on a property or a value to replace information technology.
To use other types of formatting, familiarize yourself with CSS values and properties.
Hibernate or Delete an Chemical element
The Developer tools also allow hiding elements from a web page. Using the Hide Element feature, the CSS panel volition create a visibility property to hide an chemical element without deleting it.
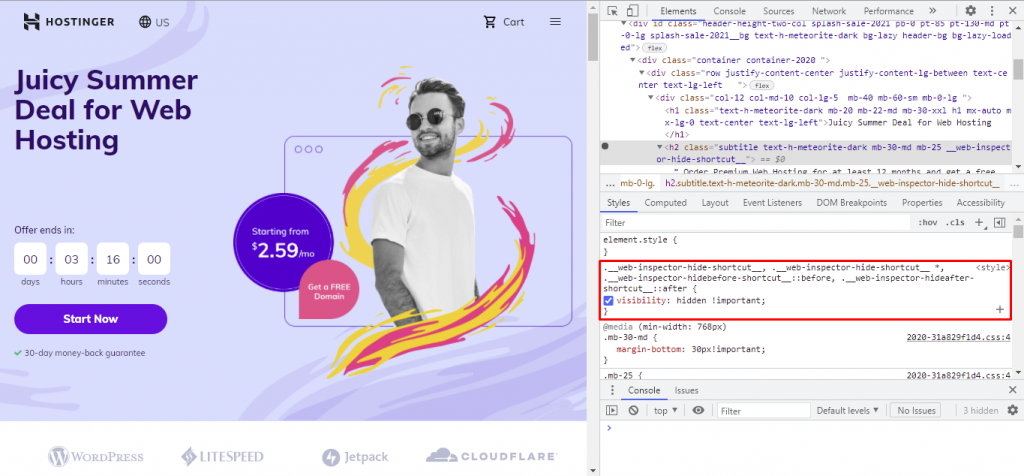
To do then, begin by opening the Developer Tools and click on the element you wish to hide using the Inspect tool. And so, correct-click on the code highlighted in the DOM tree and select Hibernate Element.
A new visibility property will appear in the CSS panel. Uncheck information technology to undo the change.

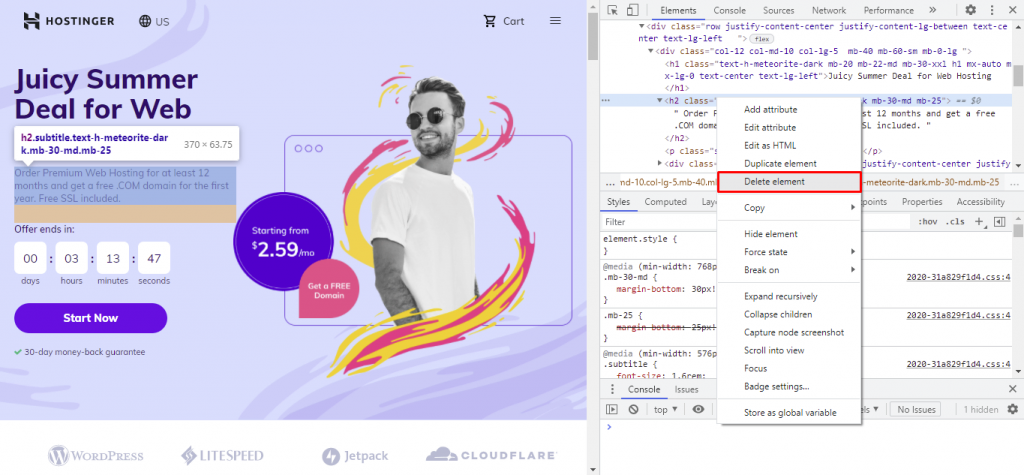
If you lot wish to remove an HTML element instead, right-click on the highlighted code and select Delete element. Refreshing the page will restore the deleted lawmaking.

Pro Tip
All changes made with the Inspect Element tool can exist undone by pressing Ctrl+Z in Windows and Linux or Command+Z in macOS.
Inspect CSS Classes
Inspecting elements of a web folio is also an excellent way to cheque the lawmaking of site elements that you like. Yous can copy the code to style your site'southward elements using CSS classes.
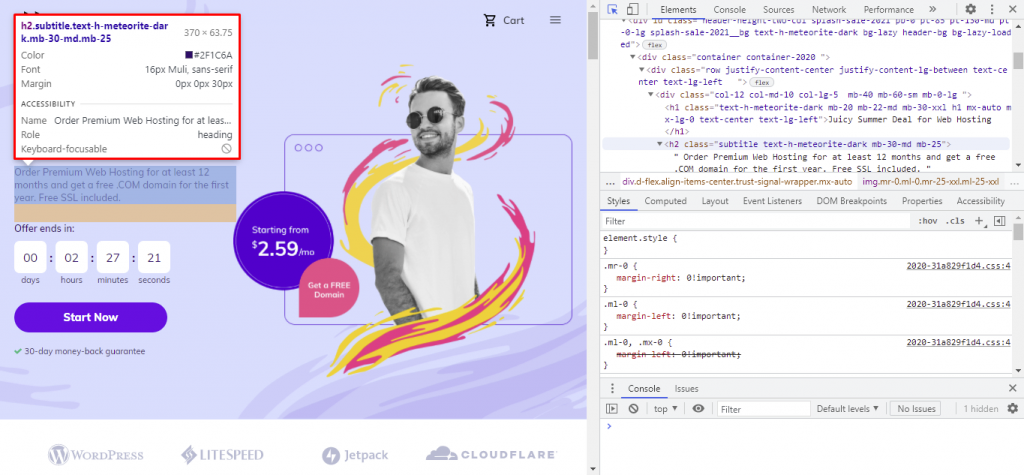
To do this, open the Developer Tools and actuate the Inspect tool. Then, hover your cursor over the element yous're interested in. Its basic information like color, font, and margin volition appear in a box, and its source code will be highlighted on the DOM panel.

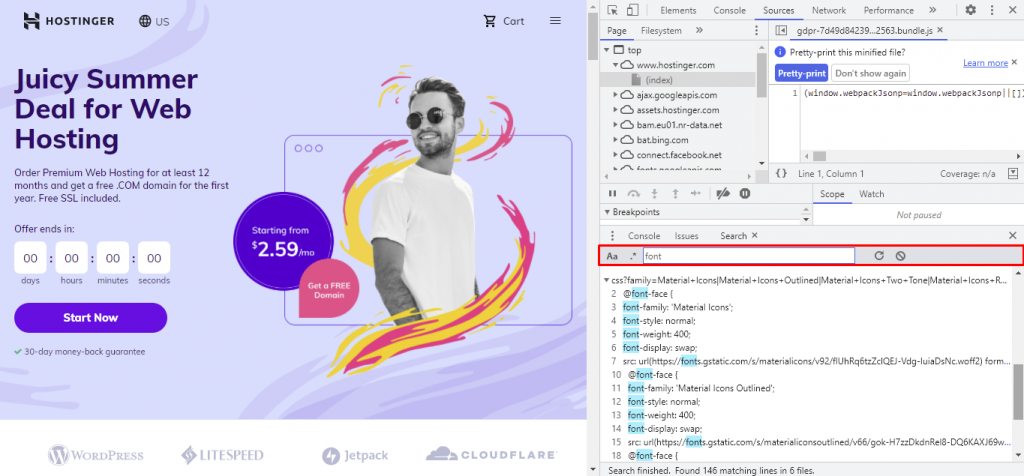
You tin find a specific CSS style by pressing Ctrl+Shift+F on Windows and Linux or Command+Option+F for macOS users.
A search box will appear on the lower part of the console. Enter your query, and the inspector will produce the results.

Determination
Audit Element is a feature of spider web browsers that allows users to access the Developer Tools. They're useful for testing spider web page design, debugging, omitting sensitive information from screenshots, researching subconscious keywords, and more.
Let's review the steps to use the Audit Element tool in Chrome:
- Open up any web folio and locate the element you desire to inspect.
- Right-click on the element and cull Inspect.
- Resize the Developer Tools window by dragging its corners for ameliorate readability. Ready up other preferences like the dock position and device blazon as needed.
- Use the Elements console to apply HTML layout edits and the CSS console to modify the elements' style.
We hope this commodity has helped you acquire how to use Chrome'south Inspect Element feature and some of its applications. If you have whatever questions or remarks, let us know in the annotate department below.
Source: https://www.hostinger.com/tutorials/website/how-to-inspect-and-change-style-using-google-chrome
Posted by: turnerfolearribled.blogspot.com


0 Response to "How To Change Words On A Website Using F12"
Post a Comment